Hiệu ứng 3D là một trong những hiệu ứng khá quan trọng được sử dụng phổ biếng trong nhiếp ảnh, nó giúp bức ảnh bạn thêm ấn tượng, phong cách hàng đầu hiện nay. Tuy nhiên làm thế nào để tạo được hiệu ứng 3D lại là vấn đề mà không phải ai cũng biết. Vậy nên trong bài viết này Vietnam Photographer sẽ giới thiệu đến bạn cách tạo hiệu ứng 3D trong photoshop đầy ấn tượng.

Hiệu ứng 3D trong photoshop là gì?
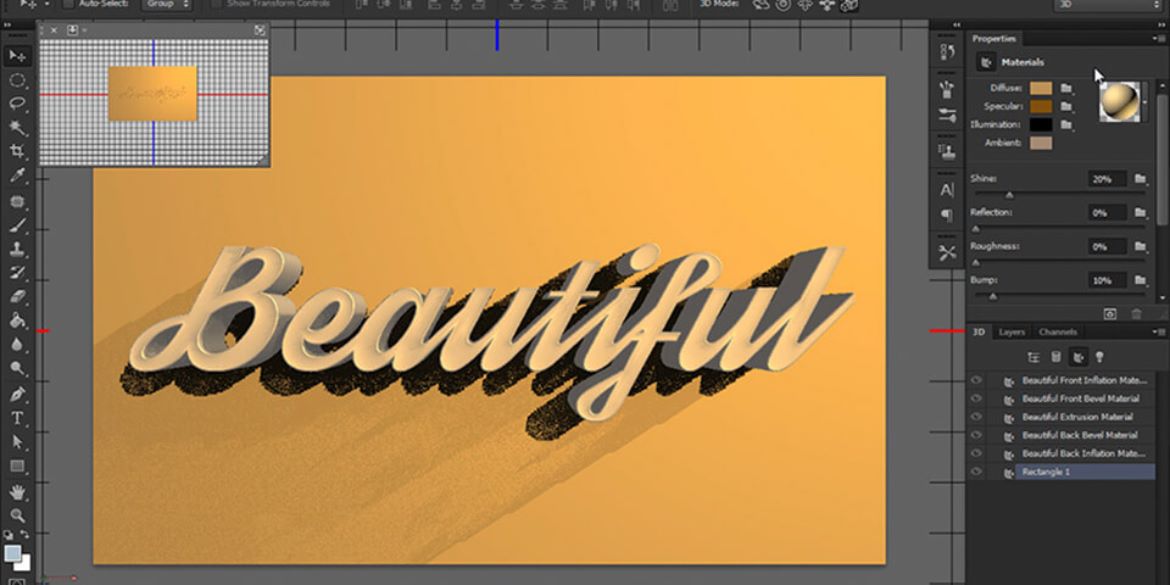
Hiệu ứng 3D trong photoshop được biết đến là kỹ thuật đồ họa được sử dụng nhằm tạo ra cảm giác chữ hoặc văn bản nhìn bằng mắt thường như nổi lên khỏi bề mặt hoặc nó sẽ tạo chiều sâu trong không gian ba chiều. Thông thường người ta sử dụng hiệu ứng này nhằm làm nổi bật cho văn bản, tạo được sự chú ý cũng như tăng tính thẩm mỹ hơn cho thiết kế.

Hiện nay hiệu ứng 3D trong photoshop được sử dụng rộng rãi với mục đích làm nổi bật hơn cho các đối tượng cần chú ý. Đồng thời nó cũng là điểm nhấn cho tổng thể bức tranh của bạn.
Hướng dẫn cách thực hiện hiệu ứng 3D trong photoshop
Để tạo hiệu ứng 3D trong photoshop bạn cần thực hiện theo các bước sau:
Bước 1: Đầu tiên hãy mở ứng dụng photoshop lên (lưu ý hãy nâng cấp phiên bản photoshop mới nhất nhằm được trải nghiệm những tính năng mới nhất nhé)
Tiếp đến hãy lựa chọn cho mình bức ảnh mà bạn muốn thực hiện hoặc muốn tạo file tiết kế mới theo kích thước mà mình mong muốn. Sau đó lựa chọn cho mình panel layers, chọn Gradient ở trên thanh công cụ ở góc trái của màn hình.
Để tạo màu Gardient fill, bạn hãy sử dụng mã màu colors #3c9179 ở phía bên trái và #57caaa ở phía bên phải tiếp đến chọn Dither.

Bước 2: Ở bước này chúng ta sẽ thêm vào một pattern fill, thiết kế chúng thành Diagoal Noise và hãy thay đổi ra chế độ Blend Mode của layer qua color burn.
Bước 3: Lựa chọn form chữ mà bạn mong muốn và tiến hành tạo chữ 3D. Tuy nhiên bạn cần lưu ý rằng hãy lựa chọn font đã Việt hóa nếu như muốn bức ảnh của mình xuất hiện tiềng Việt. Tiếp đến hãy thay đổi kích thước size thành 200 pt nhé.

Bước 4: Ở bước này hãy thay đổi giá trị fill của layer thành 0.
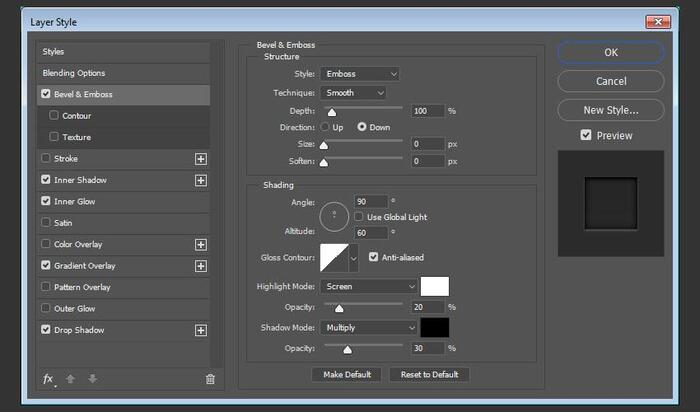
Bước 5: Nhấp hai lần chuột vào layer chữ nhằm áp dụng layer style, tiếp đến hộp thoại layer style sẽ hiện ra. Lúc này hãy thêm bevel anh emboss với các thiết lập đã được gợi ý ở dưới.
- Style: Emboss
- Size: 0
Bỏ chọn o use Global Light
- Angle: 90
- Altitude: 60
- Chọn ô Anti-aliased
- Highlight Mode: Screen
- Opacity: 20%
- Shadow Mode: Multiply
- Opacity: 30%
- Tại Inner Shadow:
- Blend Mode: Soft Light
- Opacity: 70%

Bỏ chọn ô Use Global Light
- Angle: 90
- Distance: 3
- Size: 3
Hãy thêm Inner Glow với các thiết lập sau:
- Blend Mode: Color Burn
- Opacity: 10%
- Color: #000000
- Size: 10
Thêm Gradient Overlay cùng các gợi ý
- Đầu tiên chọn ô Dither
- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 15%
- Tạo một màu tô gradient Transparent to Fill Color sử dụng Color #000000 cho cả hai cạnh, và thay giá trị Opacity của Opacity Stop của cạnh trong suốt là 50%
Tạo thêm một Drop Shadow cùng các thiết lập này:
- Blend Mode: Soft Light
- Color: #ffffff
- Opacity: 75%
Bỏ chọn hộp Use Global Light
- Angle: 90
- Distance: 1
- Spread: 5
- Size: 3
Bước 6:

Để giúp bức ảnh của bạn có được hiệu ứng dập nổi, bạn cần tạo một lớp văn bản mới và hãy chắc chắn rằng để thay đổi giá trị fill thành 0
Bước 7: Nhấp chuột 2 lần vào lớp văn bản và áp dụng các layer style sau:
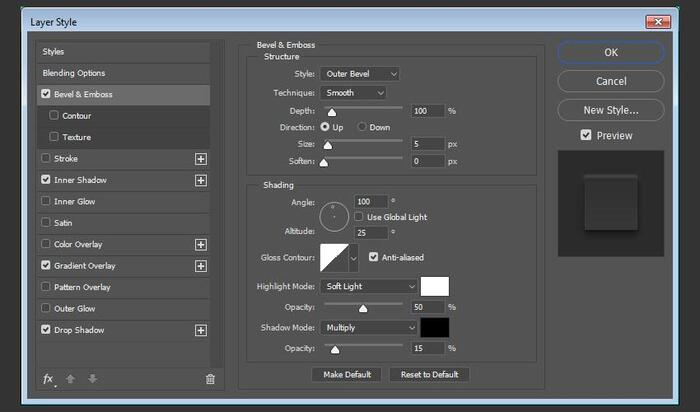
Thêm một Bevel and Emboss với các cài đặt này:
- Style: Outer Bevel
- Size: 5
Bỏ chọn hộp Use Global Light
- Angle: 100
- Altitude: 25
- Chọn ô Anti-aliased
- Highlight Mode: Soft Light
- Opacity: 50%
- Ở phần Shadow Mode bạn hãy chọn Multiply với mức Opacity khoảng 15%.

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Vivid Light
- Color: #d0d0d0
- Opacity: 50%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 1
- Size: 1
Thêm một Gradient Overlay với các cài đặt này:
- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 20%
- Tạo một màu tô gradient Fill Color to Transparent, sử dựng Color #ffffff trên cả hai cạnh, và thay đổi giá trị Opacity là 40% của Opacity Stop của cạnh trong suốt
Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Soft Light
- Color: #000000
- Opacity: 50%
Bỏ chọn Use Global Light
- Angle: 90
- Distance: 7
- Size: 10
- Tất cả sẽ góp phần giúp bạn mang đến hiệu ứng dập nổi ấn tượng.
Lưu ý trong quá trình thực hiện tạo hiệu ứng 3D trong photoshop nếu bạn có bị sai ở bước nào thì đều có thể sử dụng tổ hợp phím ctrl + Z để quay lại và thực hiện lại thao tác nhé.
Trên đây là những chia sẻ về cách tạo hiệu ứng 3D trong photoshop mà Vietnam Photographer muốn gửi đến bạn. Mong rằng với những chia sẻ trên bạn đã có được cho mình những thông tin hữu ích nhất. Đừng quên theo dõi web để cập nhật thêm nhiều tin tức hơn về nhiếp ảnh nhé!
